Page Horizontal & Vertical Scrollers
You can create Horizontal and/or Vertical Scrollers on your page, consisting of thumbnails and/or links for Same Level Links, Sub Level Links, or even the Page Photo Category Links (links to photo categories attached to the page - see Photos Management/Slideshows & Galleries Tutorial for creating & using Photo Categories).
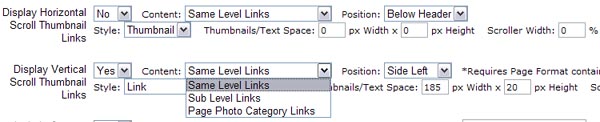
To choose to display a Horizontal or Vertical Scroll choose "Yes" in its respective section, on the Add Page/Edit Page. You can choose the position for the scroller to appear. For the Vertical Scroll, make sure to choose a format that consists of the Side Left or Side Right section, depending on the Position of the Scroll you choose. Also make sure to choose a vale greater than 0 for the Width x Height for the Thumbnails/Text Space.
When choosing Thumbnail as part of the Scroll Style, the photo - if any available/applicable - is the photo of the category, or category attached to the page to which it will link. If the space of the full Scroll span exceeds the space you have specified for the Scroll Width (for Horizontal Scroll), or Scroll Height (for Vertical Scroll), the website visitor may move their mouse towards the end of the Scrollers to scroll through all the thumbnails/links.

Also refer to the Photos Management Tutorial, Multiple Photo Slideshows/Categories On A Page section regarding Scrollers for displaying multiple photo categories attached to one page ("Page Photo Category Links" option).
Configure Website (1)
SEO Tool & Tips (1)
Stylize Website (1)
Responsive App (2)
Content Management (9)
Photos App (5)
Mosaic Grid App (1)
Password Protect, Members Restrict Acess (1)
Members & Social Networking App (17)
Social Login & Meta Tags (5)
Comments & Ratings App (5)
Page/Upload Likes & Unlikes App (1)
Page/Upload Shares App (1)
Timeline App (1)
Mailing List App (5)
Contact Form App (1)
E-Commerce App (10)
HTML Ad(d)s App (1)
Ad(d)s App (1)
Docs App (1)
Feeds App (1)
Backup Database Tool (1)
Custom Coding (1)
Sitemap Generator Tool (1)
RSS Feed Generator Tool (2)
Custom Internet Browser Favicon (1)
Admins & Moderators Management (1)
Multi-Language Website, Multiple Configurations (3)
Articles App (1)
Forms & Surveys Builder (1)
Polls App (1)
Calendar Events App (2)
Credits App (1)
Rewards App (1)
Listings Directory App (5)
Classifieds App (1)
Message Boards (Forum) App (1)
Scrapbooks App (1)
Photo Uploads App (2)
Video Uploads App (1)
Audio Uploads App (1)
File Uploads App (1)
Site Maintenance Redirect App (1)
Web Hosting Control Panel (11)




 Report a concern
Report a concern Add Comment
Add Comment