Further Formatting Webpage With Tables
**Update, as of Ultimate Web Builder 3.4 (all versions!), you can easily format your webpage using Divs, as described here: Further Formatting Webpage With Divs - Without Coding!
Now onto creating tables, for tabular data (like our comparison charts online):
On the Pages > Add Page / Edit Page you can use the Page Editor Box to further customize/format your webpage, not just add content/inline photos.
 Click on the Insert Table Button on the Add Page/Edit Page Editor Box to insert a table onto your Page Text Section, and further format the section. (For those who are experienced at programming, you may opt to use the Edit HTML button in the Editor to use more DIVS for further formatting, via hand coding.)
Click on the Insert Table Button on the Add Page/Edit Page Editor Box to insert a table onto your Page Text Section, and further format the section. (For those who are experienced at programming, you may opt to use the Edit HTML button in the Editor to use more DIVS for further formatting, via hand coding.)

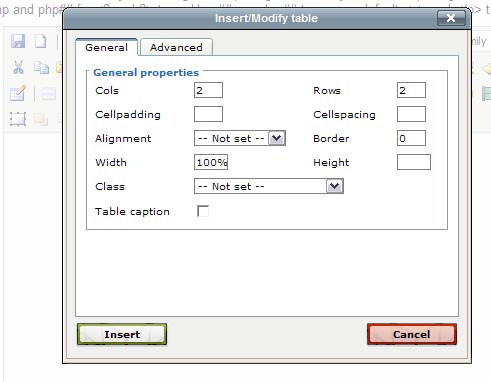
This will pop-up the Table Properties Box, where you can choose the number of rows, columns, the width, and more. If you want to specify the width of your table, enter either the pixel value (just the number), or the percentage value folowed by "%" (without the quotes).

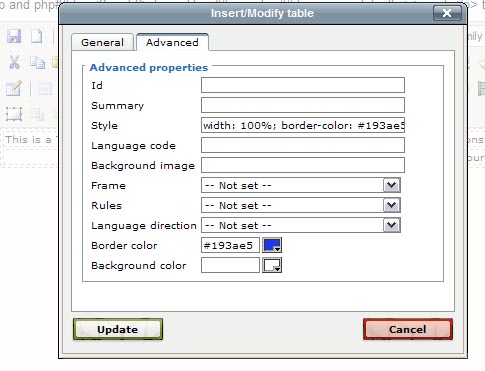
You can click on the Advanced Tab to add some table style properties if you would like. If you are choosing a border color and then are surprised that your table doesn't show the border - make sure you enter a value greater than 0 from the Border property in the General tab of the Table Properties Box!

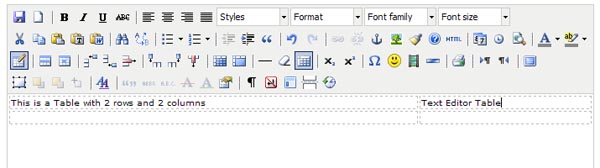
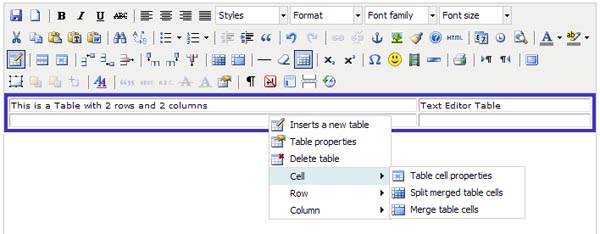
After creating a table, you can edit the Table Properties, add rows/columns, delete rows/columns, merge/split table cells, and other formatting/style changes by right clicking on the Table for more Options, or clicking on the Table icon again, while your mouse is clicked in the Table space.

Configure Website (1)
SEO Tool & Tips (1)
Stylize Website (1)
Responsive App (2)
Content Management (9)
Photos App (5)
Mosaic Grid App (1)
Password Protect, Members Restrict Acess (1)
Members & Social Networking App (17)
Social Login & Meta Tags (5)
Comments & Ratings App (5)
Page/Upload Likes & Unlikes App (1)
Page/Upload Shares App (1)
Timeline App (1)
Mailing List App (5)
Contact Form App (1)
E-Commerce App (10)
HTML Ad(d)s App (1)
Ad(d)s App (1)
Docs App (1)
Feeds App (1)
Backup Database Tool (1)
Custom Coding (1)
Sitemap Generator Tool (1)
RSS Feed Generator Tool (2)
Custom Internet Browser Favicon (1)
Admins & Moderators Management (1)
Multi-Language Website, Multiple Configurations (3)
Articles App (1)
Forms & Surveys Builder (1)
Polls App (1)
Calendar Events App (2)
Credits App (1)
Rewards App (1)
Listings Directory App (5)
Classifieds App (1)
Message Boards (Forum) App (1)
Scrapbooks App (1)
Photo Uploads App (2)
Video Uploads App (1)
Audio Uploads App (1)
File Uploads App (1)
Site Maintenance Redirect App (1)
Web Hosting Control Panel (11)




 Report a concern
Report a concern Add Comment
Add Comment